
TMLD Insurance Claim Portal
Web portal for managing vehicle insurance claims for TATA Motors
5
UI/ UX Design
Frontend Development
Backend Development
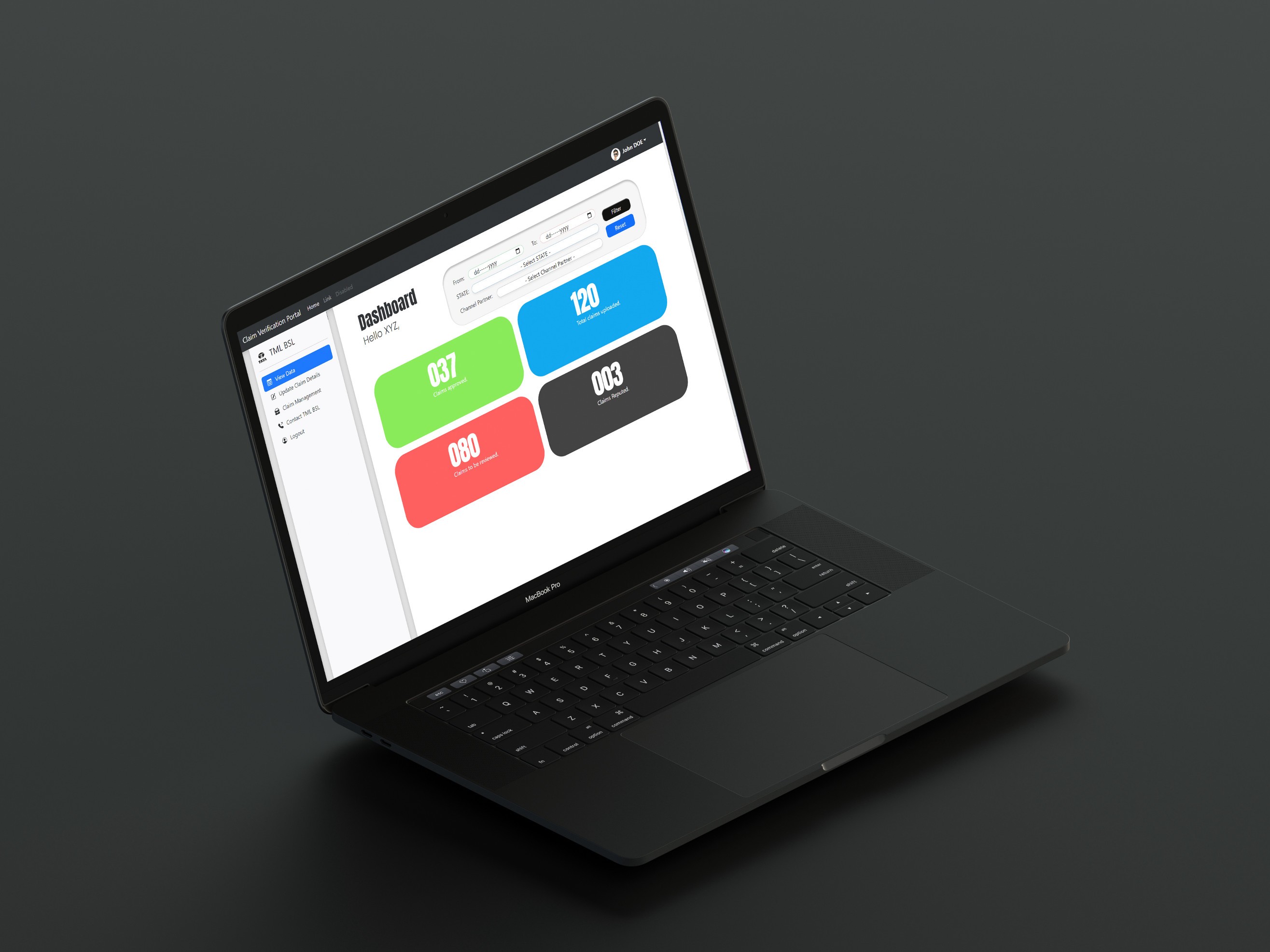
The TMLD Insurance Claim Portal streamlines insurance claims with user-friendly features, enabling policyholders to easily submit, track, and manage their claims online, ensuring a smooth and hassle-free experience.
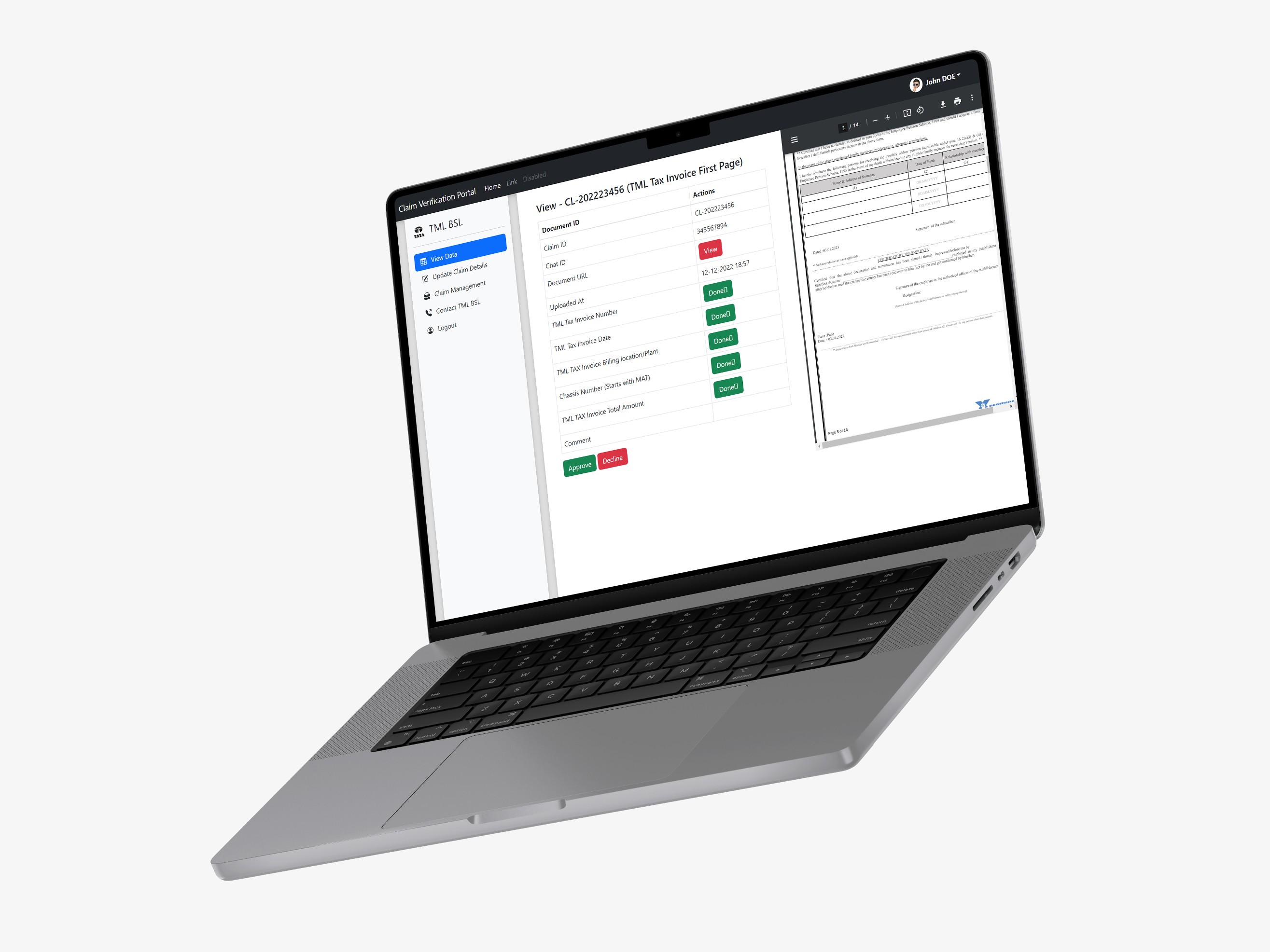
It is a platform for TMLD insurance team where the Reviewer checks all documents uploaded by the Channel Partner by logging into a portal. The portal automatically fetches relevant documents from Telegram bot and displays them in an organized manner. On dashboard, the reviewer can see total uploaded claims, pending claims, approved and rejected claims. For each document, the Reviewer approves or puts comments on them if they meet or fail specific criteria, respectively. We can go to claim management to view the claims and their status and click on view. The details are filled accordingly and that document is approved. The user can also see the documents which are pending for upload on the bot. TMLBSL team can see the status of the all the claims which are enrolled in the system. Furthermore, TMLBSL team will be able to see the document approved details and if all documents are approved, the Chatbot sends out a notification to notify the Channel Partner of the successful submission. Otherwise, if any document is rejected, then a flag containing reasons for rejection is sent back to the Channel Partner who can then edit or resubmit them after making necessary changes. Once all edited/resubmitted documents are accepted, they are entered into a database as well as made available for future retrieval, allowing both partners to track progress of claims over time.
In the TMLD Claim Verification Portal project, my role involved developing a web-based platform to facilitate the verification and processing of claims. This involved working closely with the team to understand the requirements and design a user-friendly interface. I was responsible for implementing various features such as data entry forms, document upload functionality, and claim status tracking. Additionally, I worked on integrating the portal with the backend systems to ensure seamless data flow and accurate claim verification. Throughout this project, I gained valuable experience in front-end development, data management, and system integration.
After completing the frontend design and development, I seamlessly integrated the website with the server. Leveraging existing hyperlinks in the header and footer, I established navigation capabilities. This involved connecting the frontend to the backend, configuring the required APIs, and meticulously verifying that the website operated as intended. Lastly, I meticulously addressed any minor bugs encountered during development. I utilized various resources such as YouTube and Stack Overflow to troubleshoot and resolve issues. Once all bugs were fixed, I pushed the final code to the Github origin repository. I conducted extensive testing to ensure the website performed flawlessly on all devices and browsers.



Project Done in Internship at TATA Motors Business Services Limited, Pune