
TMLD Load Builder & Reviewer
Web portal for managing vehicle dispatch from plants to dealerships for TATA Motors
6
UI/ UX Design
Frontend Development
Backend Development
TATA Motors Limited
The TMLD Load Builder and Reviewer is a portal that streamlines the process of managing car dispatching from plants to dealerships, reducing manual interventions and leveraging automation and digitization to improve efficiency. Authorized users can easily upload data, generate loading plans, create manual loads, edit existing car carriers, and confirm layouts, making it a comprehensive and efficient system for managing car dispatches in the TML business team.
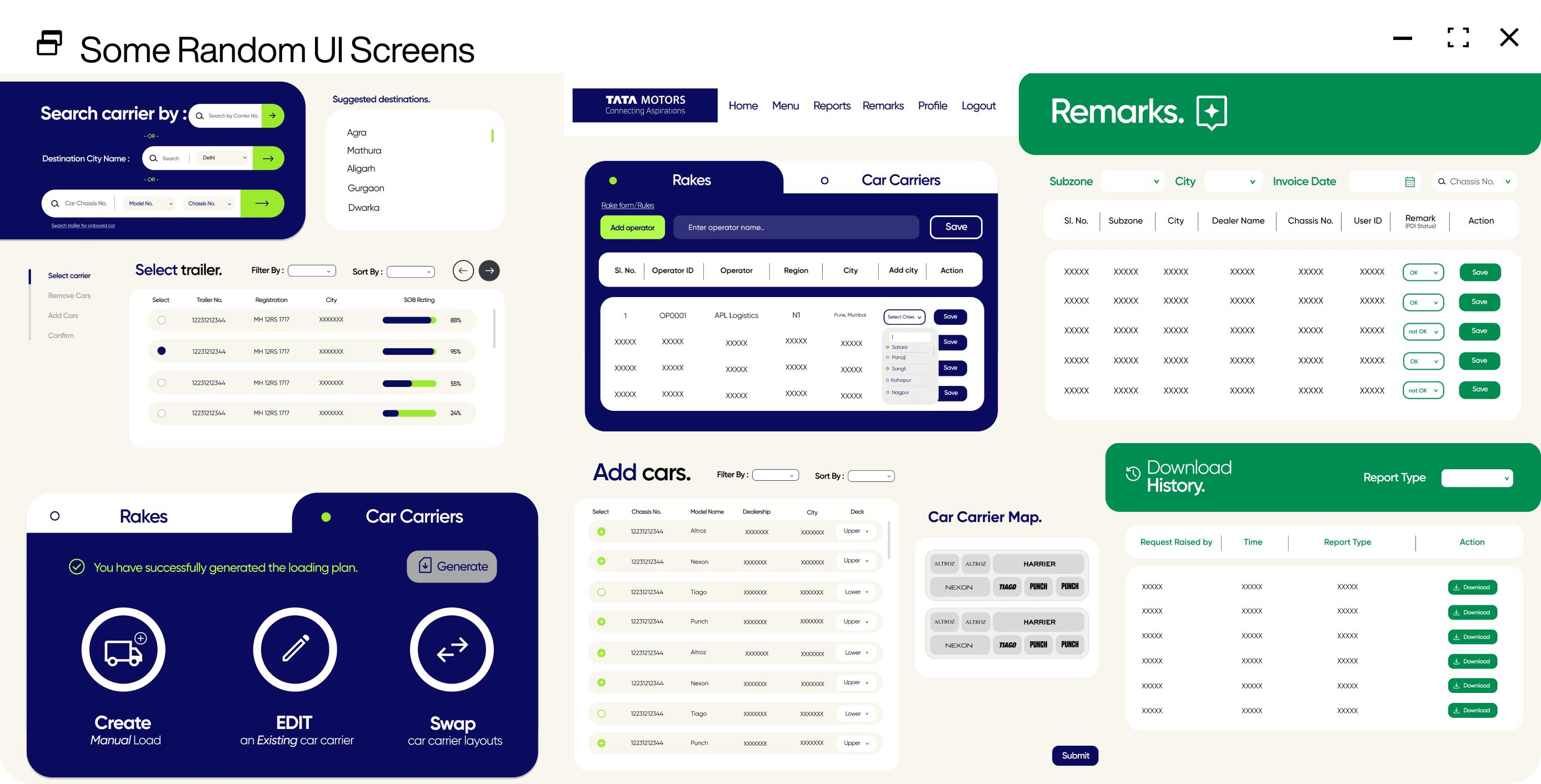
When logging in to the Load Builder, the user uploads the day's car carrier data and is prompted to update remarks if desired. If no remarks are to be updated, the user is redirected to the rake form where they can enter details of the vehicles to be dispatched on rakes. Once confirmed, the user is taken to the car carrier page where they can generate a loading plan for the day. After generating the plan, three options are unlocked: creating a manual load, editing an existing car carrier, or swapping two car carrier layouts. In the remarks page the user can upload data for updating remarks or he can also view all the remarks that are displayed on a table. He can also check the reports by selecting the rake loading plan, the car carrier loading plan, or the TR report from the drop down menu on the reports page and select from-date & to-date to download reports for that specific time span.
TMLD load reviewer portal offers the user a dashboard where he can monitor the status and count of various parameters and can also see the download history by various requests raised by users and he can also monitor the remarks registered on the platform.


TATA Motors Limited

Load Builder
Load Reviewer
The Load Reviewer meticulously validates and approves plans created by the Load Builder, ensuring adherence to guidelines and regulations. This critical role maintains dispatch integrity by verifying plan compliance before vehicle dispatch, upholding quality and efficiency in the TMLD system.
The Load Builder is a vital tool in the TMLD system, streamlining the creation of loading plans by efficiently assigning vehicles to car carriers based on specified criteria, thus automating manual interventions and enhancing operational efficiency in dispatching cars from plants to dealerships.

TATA Motors Limited
The client's requirements for enhancing the TMLD system encompassed various aspects:
To begin with, they sought to add search functionality for Trailer Registration numbers and include city details in the table view. Additionally, the client requested the development of a user interface tailored specifically for trailers, with more specific handling of vehicle cases. Moreover, simplification of the Rake input request process using a straightforward form was desired. The client also emphasized the need for visibility of dealership details for trailer dispatch, alongside incorporating screens for report downloads and file uploads consistent with the current POC flow. Furthermore, the introduction of popup functionality to capture comments regarding any changes made during operations was deemed essential. Additionally, seamless removal and addition of cars, ensuring mapping alignment, was considered of utmost importance.
Looking forward, planned UI changes for subsequent phases included renaming the application to "Load Builder or Consignment Planner" and refining user roles and responsibilities. Enhanced manual load creation was also on the agenda, allowing the addition of new cars to existing plans and enabling transporter-initiated trailer swaps with specified reasons. Further adjustments involved offering options for specifying dealer city/route codes, distinguishing between lower and upper deck selections, and incorporating unique identifiers for manual load combinations. Dropdown functionality in TR reporting sections, removal of redundant features such as the "Create new trailer" option, and providing summaries for unassigned vehicles and trailers were also part of the plan.
Lastly, the workflow for rake allocation preceding trailer assignment was to be reconfigured, and adjustments to UI layout for operator, region, rake type, city, and count requirements were underway. Additionally, the interface was optimized by relocating the car carrier details section to the right side for improved usability and clarity.

Project Done in Internship at TATA Motors Business Services Limited, Pune
My role in this project was to design and develop the user interface as an UI/UX Designer. I utilized Figma to create wireframes, prototypes, and design assets that ensured a seamless and intuitive user experience. As a Frontend Developer, I implemented the designs using React JS and CSS, focusing on responsive and efficient interfaces. I also assisted in integrating the frontend with the backend, collaborating closely with the development team to ensure smooth data flow and functionality across the application.